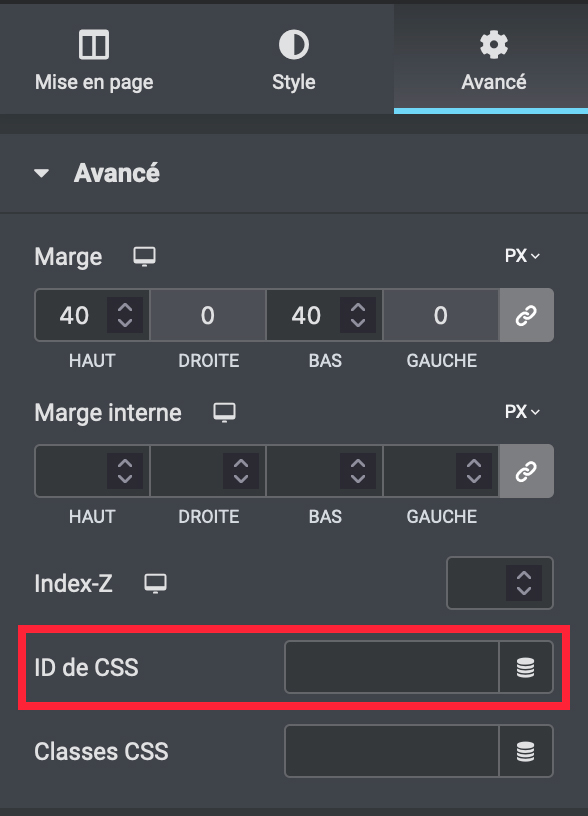
Attention: il ne faut jamais d’accent ni d’espace entre les mots.
Un id CSS doit être unique, c’est à dire que si vous utilisez sucre à un endroit, vous ne pourrez plus renseigner sucre dans un autre bloc (dans l’ID CSS) sans perturber le bon fonctionnement du site.
Attention: si un ID CSS existe déjà, merci de ne pas le modifier.